ব্লগারে MCQ প্রশ্ন তৈরি করার পদ্ধতি
বর্তমান পৃথিবীতে মানুষ নতুন নতুন জিনিস নিয়ে কাজ করতে পছন্দ করে। কারন নতুন কাজে আনন্দটা বেশি থাকে। আমরা যারা ব্লগ নিয়ে কাজ করি তারা অনেক সময় ব্লগার সাইটে MCQ টাইপ প্রশ্ন সাথে উত্তর যোগ করতে চাই। আজকে আমরা শিখব কিভাবে ব্লগ সাইটে MCQ টাইপের প্রশ্ন তৈরি করতে হয়। তবে আজকে আমরা যে পদ্ধতি দেখবো সেখানে উত্তরটি উজ্জ অবস্থায় থাকবে, যখন কেউ উত্তর বাটনে চাপ দেয় তাহলে উত্তর দেখতে পারবে। তো দেরি না করে চলুন শুরু করি-
আমরা আজকে যে পদ্ধতি অবলম্বন করবো তাতে মোট তিনটি জিনিসের প্রয়োজন হবে। একটি সাধারন HTML কোড, একটি CSS কোড এবং একটি Java script কোডের দরকার হবে। নিচে কোডগুলো দেওয়া আছে। তবে এ কোডগুলো কিভাবে ব্যবহার করবো এবার চলুন সেটা দেখি-
ব্লগারে MCQ প্রশ্ন যোগ করার ধাপসমূহ
1. প্রথমে আপনাদের নিজস্ব ব্লগ সাইটে গিয়ে নতুন একটি ব্লগ পোস্ট খুলুন এবং ব্লগ পোস্টের ফাকা পেজে আপনি যে MCQ প্রশ্ন যোগ করতে চান সেটা যোগ করুন।
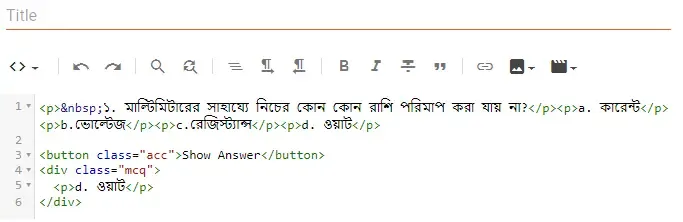
2. এখন কর্ণরে COMPOSE VIEW থেকে HTML ভিউতে ওপেন করুন এবং একটু আগে যে MCQ প্রশ্নটি লিখেছিলাম তার কোডগুলোর নিচে HTML কোডটি পেস্ট করুন।
<button class="acc">Show Answer</button> <div class="mcq"> <p></p> </div>
3. এখন উপরের HTML কোডের <p></p> ট্যাগের মধ্যে উত্তর যোগ করুন। যেমন <p> d. ওয়াট </p> এবং HTML ভিউ থেকে আবার COMPOSE VIEW তে পরিবর্তন করুন। দখবেন দেখতে নিচের চিত্রের মত দেখা যাবে।
4. এবার যদি আপনার আরো কোন প্রশ্ন যোগ করতে মন চায় তাহলে উপরের পদ্ধতির মত করে যতগুলো খুশি প্রশ্ন যোগ করে উত্তর লিখতে পারেন। আপনার যখন মনে হবে আর প্রশ্ন লেখার নেই তাহলে নিচের ধাপ অবলম্বন করুন
5. আমরা এতক্ষন যে প্রশ্নগুলো লিখলাম, লিখা শেষ হলে COMPOSE VIEW থেকে HTML ভিউতে ওপেন করুন এবং প্রশ্নগুলোর শেষে একটা ইন্টার দিয়ে নিচের লাইনে এসে CSS কোড যোগ করুন।
<style> .acc { background-color: #eee; color: #000000; cursor: pointer; padding: 18px; width: auto; border: none; text-align: left; outline: none; font-size: 15px; transition: 0.4s; } .active, .acc:hover { background-color: #ccc; } .mcq { padding: 0 18px; display: none; background-color: white; overflow: hidden; } </style>
5. এখন আপনাদের যেটা করতে হবে তা হলো Java script । এবার আপনাদের নিচে Java script কোডটি প্রদান করতে হবে।
<script type='text/javascript'> //<![CDATA[ var acc = document.getElementsByClassName("acc"); var i; for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function() { this.classList.toggle("active"); var mcq = this.nextElementSibling; if (mcq.style.display === "block") { mcq.style.display = "none"; } else { mcq.style.display = "block"; } }); } //]]> </script>
আপনাদের সম্পূর্ন কাজ শেষ হওয়ার পর আপনারা HTML ভিউ থেকে আবার COMPOSE VIEW তে আবার পরিবর্তন করুন। তারপর যদি আপনি কোন ব্লগ পোস্ট সম্পর্কিত ছবি প্রদান করতে চান সেটা প্রদান করুন। এখন যদি আপনারা Preview তে ক্লিক করেন দেখবেন আপনার কাঙ্খিত প্রশ্নপত্র তৈরি হয়ে গেছে। এবার আপনি অন্যান্য পোস্টের মত আপনার পোস্টটি Publish করতে পারেন।
আশা করছি আজকের পোস্টটি আপনাদের অনেক অনেক উপকারে আসবে। আপনারা এমন ভিন্ন ভিন্ন পোস্ট যদি দেখতে চান তাহলে আমাদের কমেন্ট করে জানিয়ে দিতে পারেন। আমাদের গুগল নিউজ অনুসরন করতে পারেন।
আর বলে রাখি এ কাজটি করতে গিয়ে কোন প্রকারের সমস্যা হয় তাহলে আমাদের কে কমেন্ট করে জানিয়ে দিবেন। আমরা আপনার সমস্যা সমাধানের চেষ্টা করবো ইনশাআল্লাহ।
আরো পড়ুনঃ




উপায় কী এর নীতিমালা মেনে কমেন্ট করুন। প্রতিটি কমেন্ট রিভিউ করা হয়।
comment url